以前一直没有决定细心下来解决这个问题,刚刚进入 x-input 组件看了源代码,发现这个清除图标的显示判断里面有 isFocus ,意味着只有当input框有焦点的时候才会显示,而当我们点击那个清除图标时,input就会在我们的 按下(touchdown) 时刻就失去焦点,导致清除图标被隐藏,从而导致清除按钮的点击事件根本不会触发,也就意味着没有清除效果了。
一、解决
立刻打开vux源码,找到xinput的源代码,定位清除图标处代码如下:
<!-- .....省略代码... -->
<div class="weui-cell__ft">
<icon type="clear" v-show="!hasRightFullHeightSlot && !equalWith && showClear && currentValue !== '' && !readonly && !disabled && isFocus" @click.native="clear"></icon>
<!-- .....省略代码... -->
可以看到,v-show判读中有一个 isFocus ,意味着这个清除按钮将在input失去焦点时消失,这™ 消失了还怎么触发它的点击事件啊。。。。
所以只需要把里面的 && isFocus 去除掉,使其不根据焦点来显示这个清楚图标,这样就可以清除了。
二、效果
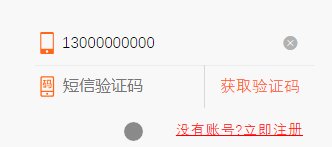
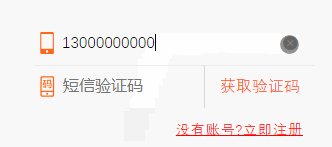
修改前:

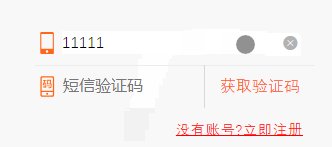
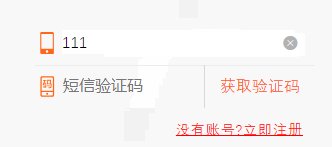
修改后:

三、注意
源代码添加了 isFocus 作为清除按钮的显示依据说明它有一定的用途,目前移除这个判断暂未发现后遗症,但不排除在更复杂的应用场景出现各种后遗症,故此,这个解决方案还需开发者们综合考量自身情况后再采取。
